One-stop hub for
design portfolios & resources
UiPedia started as a weekend itch. A single place where designers, especially the lost and just-starting ones could find solid design resources and portfolio inspo without getting buried in a hundred tabs. I kept wishing something like this existed when I began, so I went ahead and built it.
My friend Aditya handled the code. I took over everything else. Branding, UX, outreach, you name it. If it looks clean, feels useful, or made you save it for later, I probably had something to do with it. We keep adding fresh stuff every month, and it's slowly turning into a go-to pitstop for designers who want to get better, faster.
role
Builder & Co-creator
SCOPE OF WORK
Product Design
Branding
Content
industry
Resources
Design
What I did at uipedia
Brought in 14.6K active users without spending on ads.
Clocked 74K+ total views, all organic.
Average user stuck around for 1 minute 8 seconds.
Logged 25.9 daily active users on autopilot.

the origin story
Building UiPedia for People Like Us
No brief. No constraints. Just an itch to make something we’d actually use. Unlike client projects, we weren’t boxed in by timelines or deliverables. That gave us freedom, but also the chaos that comes with it.
We wanted UiPedia to feel premium. Clean, sharp, and worth a designer’s bookmark bar. Something you’d open at 1 a.m. for inspiration or 9 a.m. when starting a new gig.
Here’s what we focused on:
Timeless Branding: something that felt more museum, less marketplace.
Curated Resources: no fluff, just things that save time and make you better.
Designer-first Thinking: built for people who live in Figma and obsess over fonts.
The result? A self-funded playground that looks classy and works hard.

BUILDING RESOURCes
Designing Flow That Feels Effortless
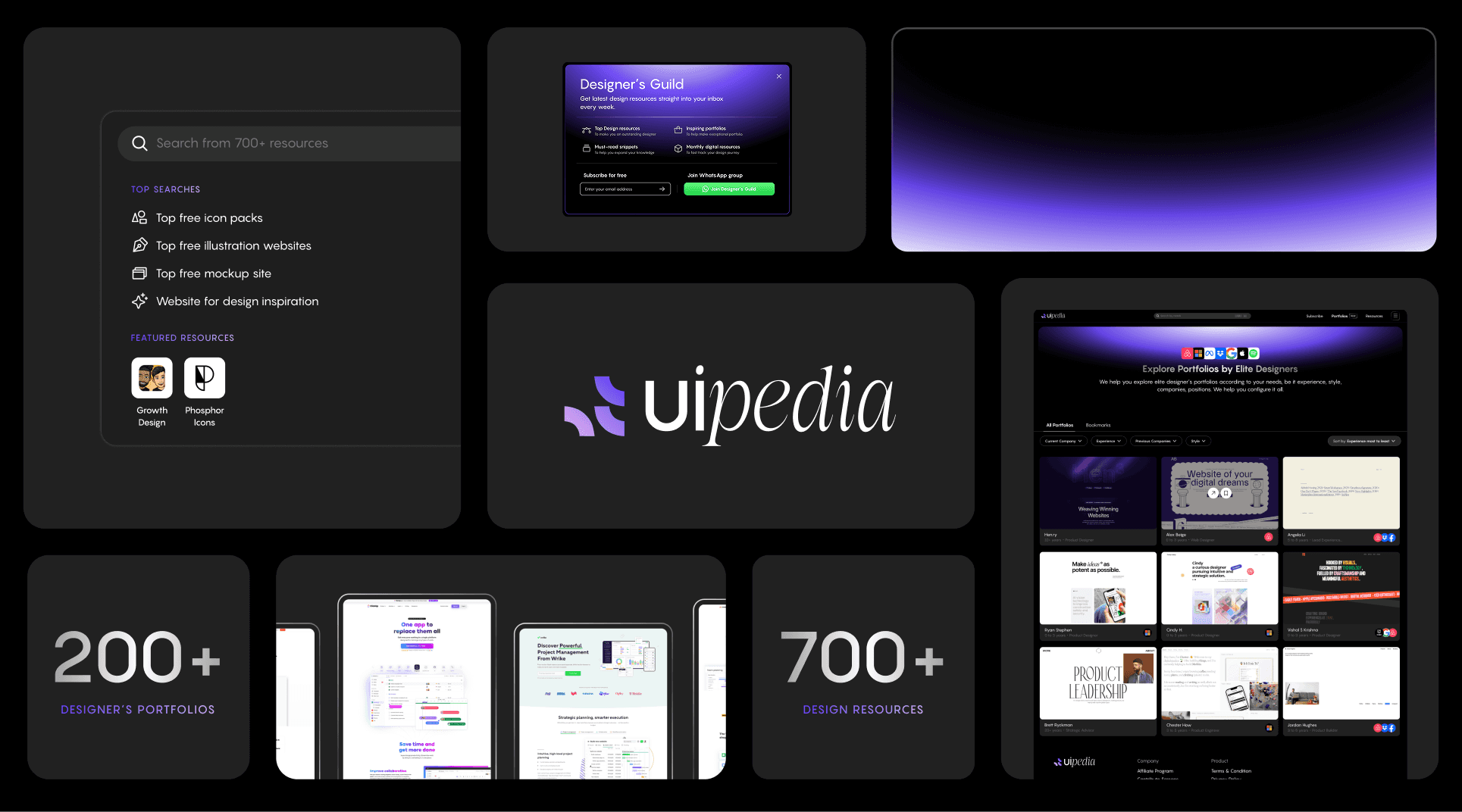
Once the brand felt right, the next challenge was structure. We weren’t just listing links, we were building a space to explore. After a few iterations, we landed on a clean three-column layout. It lets you browse by category, preview in an iframe, and open in a new tab if it clicks.
But with over 700+ resources, categories weren’t enough. So we added search. Quick, smart, and built for people on a mission.
Then came bookmarks. One click, and your favorites stayed with you. Come back next week or next month, they’ll still be right where you left them.

BUILDING portfolio
Solving for a Personal Pain, at Scale
Our resources drop got love. But as we kept growing, another gap surfaced. One that came straight from lived frustration.
Every time I rebuilt my portfolio, I found myself deep in LinkedIn rabbit holes—trying to find designers with similar experience, or folks working at companies I admired. It wasn’t just about great design. I wanted relevant paths to learn from.
So we built the portfolio section on UiPedia. Not just a scroll-fest of pretty sites, but a filterable gallery sorted by experience level, current company, and past employers.
The design? Totally rethought. Unlike resources, portfolios deserve a gallery view. If the hero grabs your eye and the tags fit, you probably want to explore the full case.
We added bookmarks. We made new tabs just a click away. Because research mode means context-switching, saving, and returning later with fresh eyes. We built for that.

marketing uipedia
Marketing Without a Playbook
Building the product was just half the game. Getting it in front of people? That was a whole different beast.
Since it was our project, distribution landed on us too. We leaned on what we had—a small but engaged audience on LinkedIn and Medium. That gave UiPedia its first push.
From there, we kept trying.
YouTube drops on portfolio building.
700+ programmatic SEO pages to show up in search.
A newsletter, a few Instagram posts, even a couple of Reddit attempts (still scary, still brutal).
No paid ads. No monetization. Just value up front, no asks. That’s what kept people coming back

future plans
Still a Work in Progress (By Design)
We’re not done. The plan is to keep growing the resource and portfolio libraries while exploring new ways to serve designers like us.
Mini-sites are on the radar. Beyond Resources and Portfolios, we’re thinking about what else could be useful and more importantly, why it’s worth building.
We don’t want to add noise. We want to add value.
If you have an idea for UiPedia, my calendar’s open. Let’s chat.